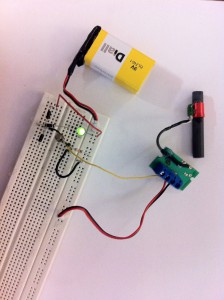
Pour débuter notre travail, nous avons étudié le signal reçu, grâce au module de réception DCF77. Notre but était de voir l’allure du signal reçu. Nous avons donc tout d’abord étudié ce montage, qui est une forme plus réduite de ce que nous utiliserons à la fin :
À droite, on peut voir l’antenne. Nous étudions d’abord en détail le signal reçu, avant qu’il soit traité par le microprocesseur. Pour l’étudier, nous avons branché un oscilloscope au montage ci-dessus. Voilà ce que nous avons obtenu :
Pour plus d’informations sur le signal reçu, voir « le signal radio ». Ces informations seront également étudiées plus tard dans la démarche.
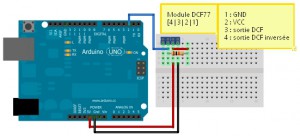
Ce signal est porteur d’une information codée. Pour la décoder, et l’afficher sur un écran, nous avons branché le module Arduino ainsi :
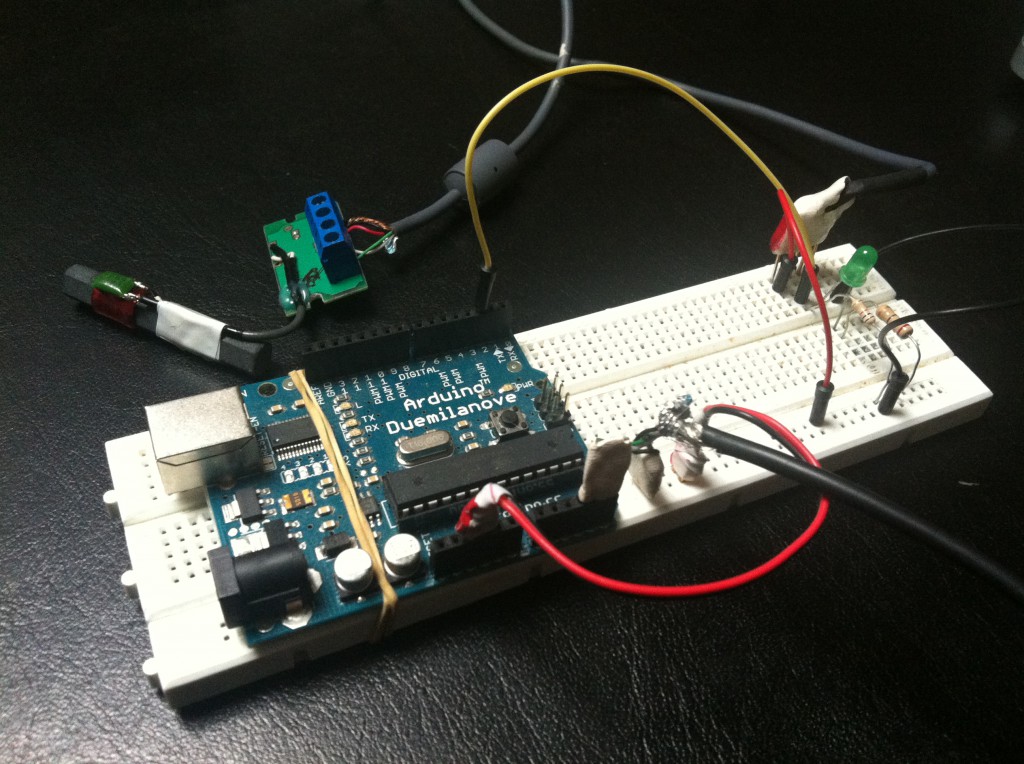
Nous avons ainsi obtenu ce montage :
Nous détaillerons plus loin le décodage de l’information. Pour plus d’information, voir « Le décodage »
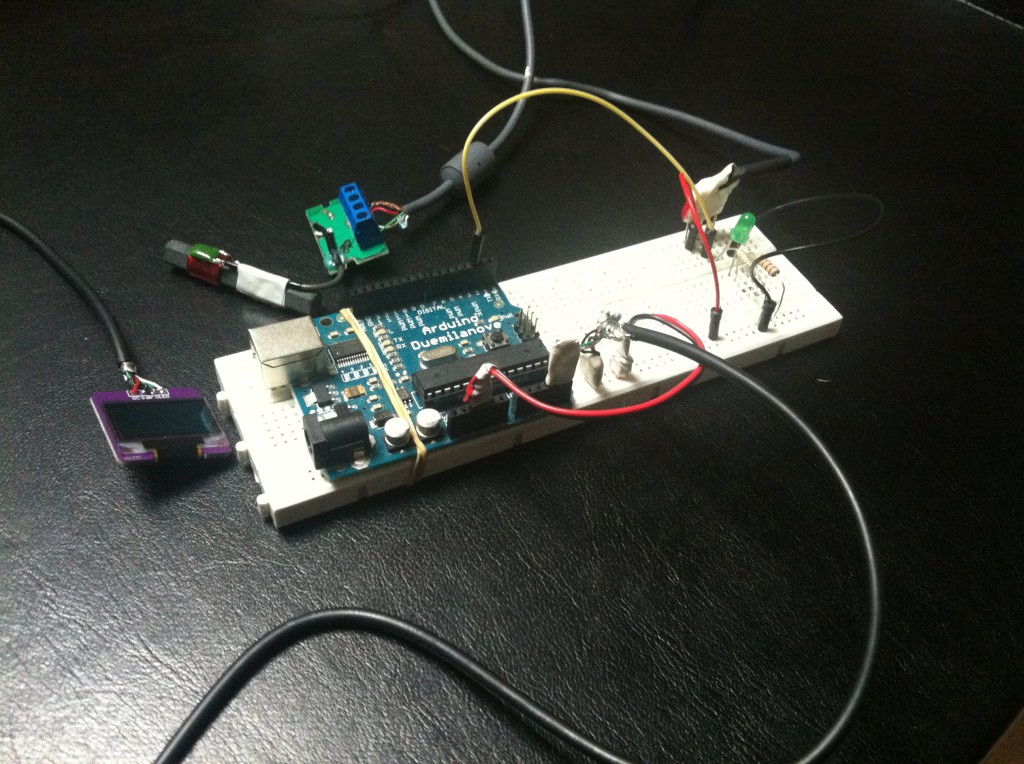
Le programme, vendu avec le module Arduino, a permis, une fois transféré sur le microprocesseur, de n’avoir qu’à brancher l’écran pour y afficher l’heure. La première vidéo ci-dessous montre le moment où l’heure est interprétée, et la deuxième montre une initialisation totale :
Cet écran nous a permis d’étudier la mise à l’heure de la montre. L’initialisation est observable ici :